Modal
-
3
Notifications
-

Emay Walter liked your post
10 minutes ago -

Allie Gratershared your post
5 hours ago -

Colin Sikcommented on your post
yesterday - Check all
-
-
2

Jane Cooper
active
-

Hello.how are you?
-

Hi, i'm fine.what about you?
-

I am facing js issue can you help me?
-

Sure, i will help you.
-
-
-
2
-

Wade Warren
UI Designer
Basic modal
Different types of basic modals using like simple/scrolling/tooltips/grid/varying modal.
Up to 85% OFF, Hurry Up Online Shopping

Our difficulty in finding regular clothes that was of great quality, comfortable, and didn't impact the environment given way to Creatures of Habit.
Scrolling modal
Wed designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
As a web designer, you either prefer to work freelance for several different businesses at once or you may choose to work for just one. In either case, you'll need good time management skills to keep several projects moving forward.
Although a designer doesn't write the code that makes a site work, it doesn't hurt to have a basic understanding of HTML or CSS to make minor adjustments to a site. You'll find it simpler to edit templates, improve typefaces, or change item placements if you have a basic understanding of how things work.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Create solutions that will be helpful for the issues and situations that exist right now, not for those that will. With the right materials, assist people in organizing their time, completing things more quickly, and optimizing it.
Based on the data received from users, improve them. Adapt existing solutions to the requirements, hopes, difficulties, and expectations of users.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
YURI SIGN-UP
Sizes modal
Modals have three optional sizes, available via modifier classes to be placed on a
.modal-dialog
Extra large modal
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Content marketing
Through better opportunities and knowledgeable marketing strategies, we aid business funnel. We won't only hit the target; instead, we'll aim higher and surpass the objectives.
PPC
Customized advertising to increase visitors and improve conversion. To increase retention, identify the correct audience and remarket to them.
UX designer
The capacity to comprehend and experience other people's feelings is known as empathy. A positive consumer experience is prioritised by UX. The finest UX designers spend time studying individuals and their tendencies because of this. Designers may produce goods that genuinely engage and excite customers by having a thorough understanding of the end consumers.
Extra large modal
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Content marketing
Through better opportunities and knowledgeable marketing strategies, we aid business funnel. We won't only hit the target; instead, we'll aim higher and surpass the objectives.
PPC
Customized advertising to increase visitors and improve conversion. To increase retention, identify the correct audience and remarket to them.
UX designer
The capacity to comprehend and experience other people's feelings is known as empathy. A positive consumer experience is prioritised by UX. The finest UX designers spend time studying individuals and their tendencies because of this. Designers may produce goods that genuinely engage and excite customers by having a thorough understanding of the end consumers.
Large modal
Start with your goals
No matter how talented you are as a content writer or creator, you will always fail if you don't have a clear set of goals.
First of all, without goals, there is no way to determine your success. Additionally, you lack direction.
Together with your team, respond to the following questions to make sure they are:
What must you achieve, and by when?
How will you evaluate your level of success?
Can you accomplish it with the available resources?
Does it advance your core business aims?
Small modal
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Content marketing
Through better opportunities and knowledgeable marketing strategies, we aid business funnel. We won't only hit the target; instead, we'll aim higher and surpass the objectives.
PPC
Customized advertising to increase visitors and improve conversion. To increase retention, identify the correct audience and remarket to them.
Fullscreen modal
Another override is the option to pop up a modal that covers the user viewport, available via modifier classes that are placed on a .modal-dialog.
Full screen modal
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Web designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
As a web designer, you either prefer to work freelance for several different businesses at once or you may choose to work for just one. In either case, you'll need good time management skills to keep several projects moving forward.
Although a designer doesn't write the code that makes a site work, it doesn't hurt to have a basic understanding of HTML or CSS to make minor adjustments to a site. You'll find it simpler to edit templates, improve typefaces, or change item placements if you have a basic understanding of how things work.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Create solutions that will be helpful for the issues and situations that exist right now, not for those that will. With the right materials, assist people in organizing their time, completing things more quickly, and optimizing it.
Based on the data received from users, improve them. Adapt existing solutions to the requirements, hopes, difficulties, and expectations of users.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
Full screen below sm
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Wed designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
Full screen below md
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Wed designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
Full screen below lg
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Wed designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX Designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
Full screen below xl
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Wed designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
Full screen below xxl
Web design
We build specialised websites for companies, list them on digital directories, and set up a sales funnel to boost ROI.
Wed designer
For a site to be successful, a designer must be able to communicate their ideas, chat with a firm about what they want, and inquire about the target audience.
Most businesses employ a certain font or typography so that clients can quickly distinguish them from their rivals. Since designers now have access to a wider variety of fonts, firms may more easily and precisely communicate their brands through typography.
UX designer
User research, persona creation, building wireframes and interactive prototypes, and testing ideas are among the common tasks of a UX designer. These duties can differ greatly between organizations.
Keep in mind that you are creating solutions to particular challenges for a particular population living in a particular habitat. Always remember to correctly contextualise your thoughts and determine whether they are actually appropriate for the situation. It's sometimes necessary to concede that a digital solution is not the most appropriate choice in a certain circumstance.
Centered modal
Use the .modal-dialog-centered through centered modal. and set data-bs-target.
Ohh! Something went wrong!
Attackers on malicious activity may trick you into doing something dangrous like installing software or revealing your personal informations.
Toggle between modals
Toggle between multiple modals with some clever placement of the data-bs-target and data-bs-toggle attributes.
Remove your complete account from your phone or tablet to sign out of the Gmail app.
Static Backdrop Modal
When backdrop is set to static, the modal will not close when clicking outside of it. Click the button below to try it.
Yuri Login
Fill in your information below to continue.
yuri custom modals
Custom Modal make by yuri.
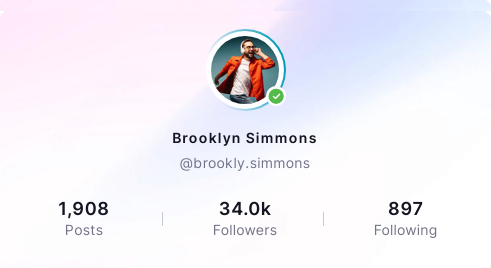
Modal 1 -Profile Modal
Example of yuri dashboard profile card.


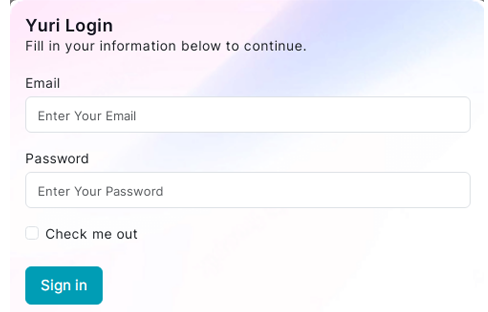
Modal 2 - Result Modal
Example of yuri login form.

Yuri Login
Fill in your information below to continue.